Markdown Components Cheatsheet
In this post, you will find a cheatsheet for all the Markdown components available in this template.
Text
Text can be bold, italic, linked, strikethrough, highlighted, underlined, monospaced, superscripted, subscripted and small.
Text can have abbrs and footnotes1.
There should be a whitespace between paragraphs.
Header 2 (with custom id)
Header 3
Header 4
Header 5
Header 6
Blockquotes
This is a blockquote
It can have multiple paragraphs
Code Blocks
Single monospaced words
1
2
3
4
5
// Javascript code with syntax highlighting.
var fun = function lang(l) {
dateformat.i18n = require('./lang/' + l)
return true;
}
1
2
3
4
# Ruby code with syntax highlighting
GitHubPages::Dependencies.gems.each do |gem, version|
s.add_dependency(gem, "= #{version}")
end
Long, single-line code blocks should not wrap. They should horizontally scroll if they are too long. This line should be long enough to demonstrate this.
Lists
Bullet lists
- This is a list item
- This is another list item
- This is a nested list item on the 2nd level
- This is a nested List item on the 3rd level
- This is another nested list item on the 2nd level
- This is a nested list item on the 2nd level
- This is also another list item
Numbered lists
- This is a numbered list item
- This is another numbered list item
- This is a nested numbered list item on the 2nd level 1. This is a nested List item on the 3rd level
- This is another nested, numbered list item on the 2nd level
- This is also another numbered list item
Mix
- This is a numbered list item
- This is a nested list item on the 2nd level
- this is another nested list item on the 2nd level
- This is another numbered list item
Checklists
- This is an unchecked list item
- This is a checked list item
- This is an unchecked list item
- This is a nested unchecked list item on the 2nd level
- This is a nested checked list item on the 2nd level
Tables
| left aligned | centered | right aligned |
|---|---|---|
| col 3 is | some word | $1600 |
| col 2 is | centered | $12 |
| zebra stripes | are neat | $1 |
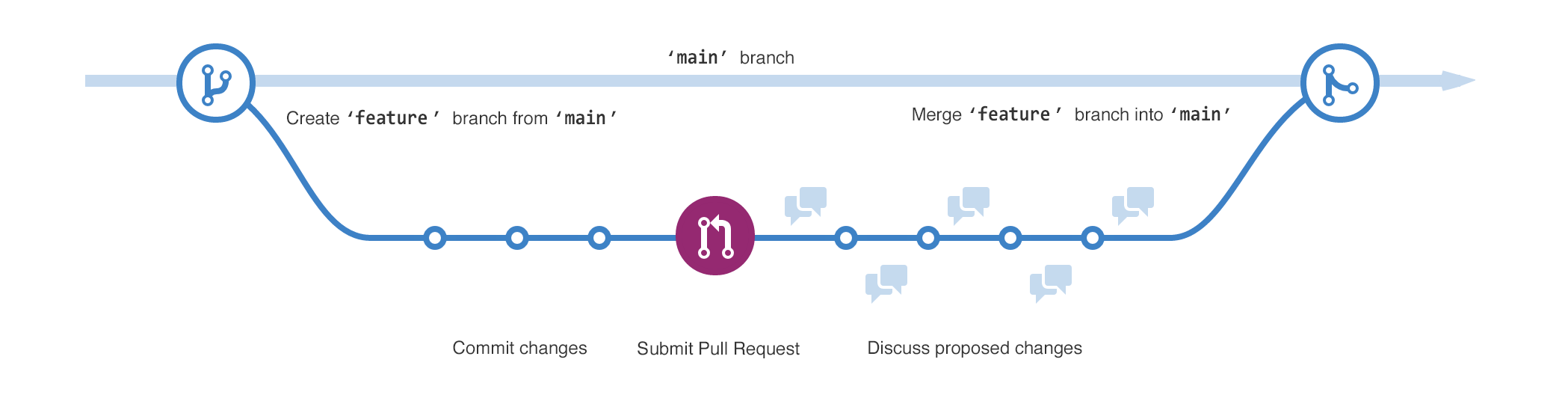
Images
 Image Source: docs.github.com
Image Source: docs.github.com
This is an image caption
Definition lists
- Name
- Godzilla
- Born
- 1952
- Birthplace
- Japan
- Color
- Green
Alerts
Default Alert: This is a default alert. It can be used to highlight important information. It can be styled with the notice class and with text utilities from Markdown
Extended Alert:
This is an extended info alert. Other than the default alert, it can be styled with all Markdown components.
- List Item 1
- List Item 2
Blockquotes can be used
1
2
// Code blocks
const foo = 'bar';
Primary Alert: This is a primary alert. It can be created with the notice--primary class.
Info Alert: This is an info alert. It can be created with the notice--info class.
Warning Alert: This is a warning alert. It can be created with the notice--warning class.
Error Alert: This is an error alert. It can be created with the notice--danger class.
Success Alert: This is a success alert. It can be created with the notice--success class.
Details
Click to expand
This is a details block. It can be used to hide content that is not essential for the user at first sight.Divider
This is some content
This is some other content, that is separated by a horizontal rule
-
This is the footnote. ↩
Email Mastodon Copy

Comments